WordPress’te Öne Çıkan Görsellere Harici URL’ler Nasıl Eklenir?

WordPress’teki öne çıkan görseller, Gönderilerinizin ve Sayfalarınızın konseptinin veya temasının ne olduğunu okuyucularınıza anlatır. Yeni bir gönderi oluşturduğunuzda öne çıkan görseller ekleyebilir veya WordPress sitenizdeki mevcut gönderiyi düzenlerseniz bunları değiştirebilirsiniz. Ancak yalnızca medya kitaplığında bulunan resimlerin eklenmesine izin verir. Neyse ki, WordPress Yazılarınız ve Sayfalarınızın öne çıkan görselleri olarak harici URL görselleri eklemenin başka bir basit yolunu bulabilirsiniz. Bu konuda daha fazla bilgi edinmek için bu kılavuzu okuyun.
WordPress Yazılarına ve Sayfalarına Harici URL Bağlantıları Nasıl Eklenir?
Yukarıda belirttiğimiz gibi, Öne Çıkan görselinize Harici URL bağlantılarını uygulamak için bir eklentiye ihtiyacınız var. FIFU veya URL’den Öne Çıkan Resim, WordPress için bunu mümkün kılan bir eklentidir.
Başlığın kendisi, görsellerin harici URL’lerden (diğer web sitelerinden olan) yüklendiğini ve bunları medya kitaplığınızda saklamanıza gerek olmadığını açıkça açıklıyor. Bu, zamanınızın, depolama alanınızın ve paranızın çoğunu kurtarabilir.
URL (FIFU) eklentisinden WordPress Öne Çıkan Görüntüyü yükleyin
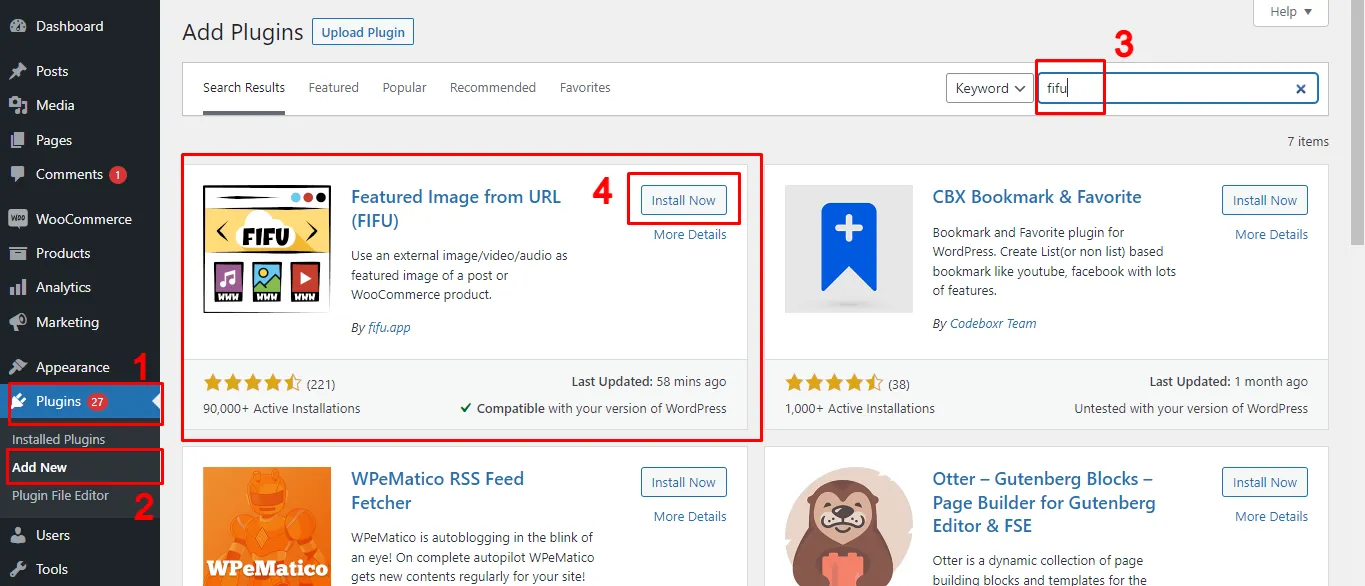
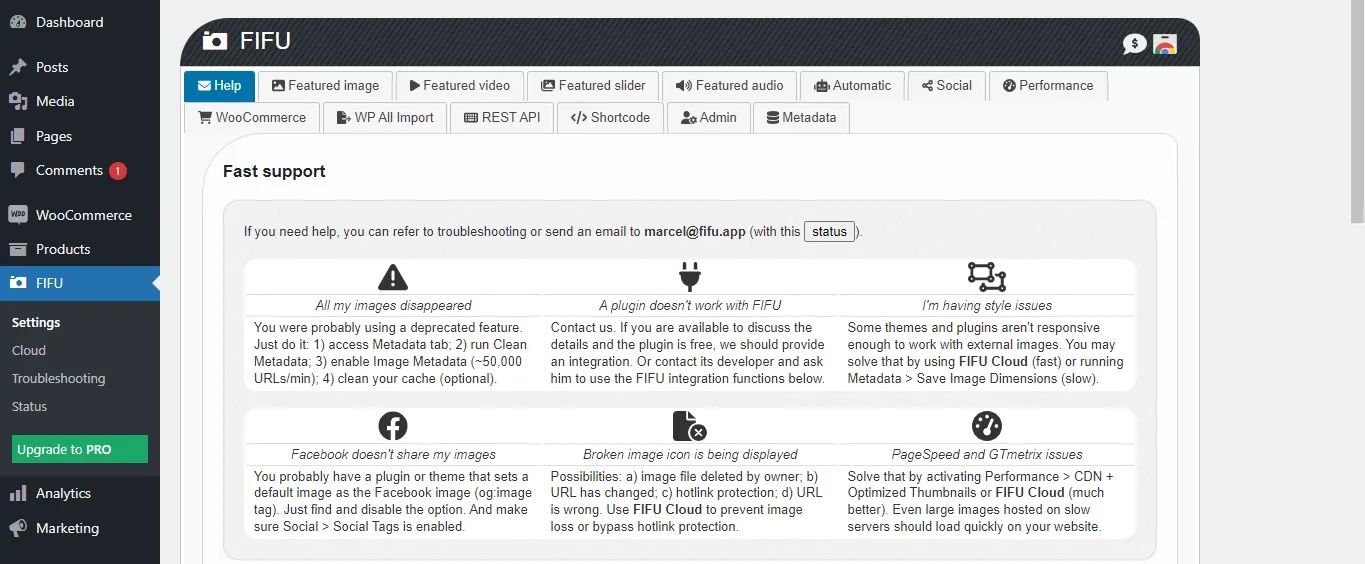
URL eklentisindeki Öne Çıkan Resim’e WordPress’te ücretsiz olarak erişilebilir. Eklentinin kullanımı ve yönetici kontrol panelinizden kurulumu kolaydır. Kontrol panelinizi ziyaret edin >> Eklentiler >> Yeni ekle. Arama kutusunda ‘fifu’ veya ‘URL’den öne çıkan resim’ ifadesini arayın. Eklenti listelenecektir. Aşağıdaki ekran görüntüsünde bunu görebilirsiniz.

FIFU eklentisini yükleyin ve etkinleştirin.
Artık Gönderiler, Sayfalar ve Özel Gönderiler için öne çıkan görseller olarak harici görseller ekleyebilirsiniz. Eklenti, Unsplash’tan görsel arama, varsayılan ve harici öne çıkan görseller, öne çıkan görselleri gizleme, otomatik görsel başlığı ayarları vb. gibi özellikler sunar.
WordPress Yazılarında/Sayfalarında Öne Çıkan Resim URL’leri Nasıl Gidilir?
İster web siteniz ister diğer web siteleri olsun, WordPress’ten öne çıkan resim URL’leri almak kolaydır.
Başka web sitelerinden herhangi bir görseli kullanmadan önce, bunları web sitenizde kullanma izniniz olduğundan emin olun.
Resmi bulduğunuz web sitesine gidin. İstediğiniz görsele sağ tıklayın ve görselin URL’sini kopyalamak için ‘resim adresini kopyala’yı seçin. URL panonuza kaydedilir, böylece istediğiniz yere yapıştırabilirsiniz. Aynı anda yalnızca bir görüntü kopyalanabilir. Dolayısıyla, tüm gönderileriniz için harici görselleri öne çıkan görseller olarak eklemek istiyorsanız, URL’yi tek tek kopyalayıp tüm gönderilerin öne çıkan görsel alanlarına yapıştırmanız gerekir.
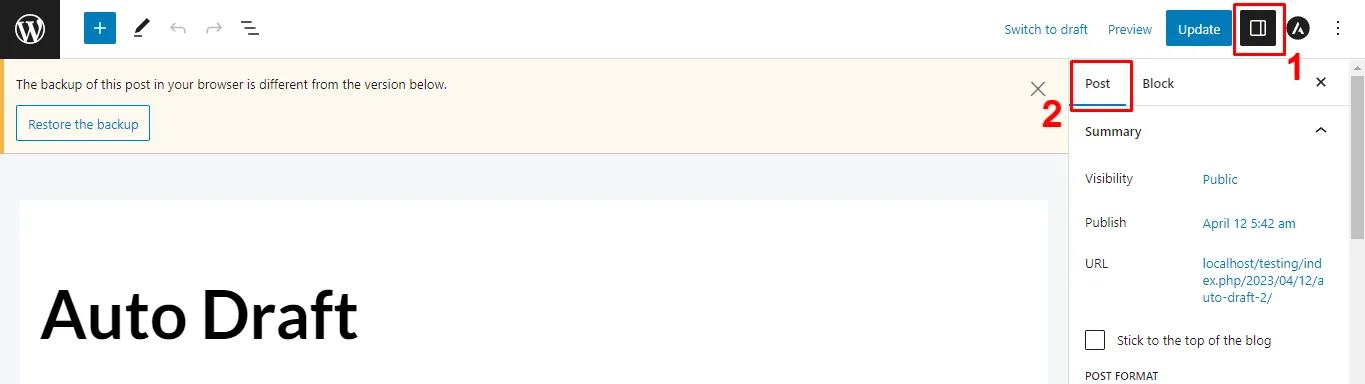
WordPress Gönderilerine, Sayfalarına veya Özel Gönderilerine öne çıkan görseller eklemek için herhangi bir gönderi türünü ziyaret edin ve mevcut kayıtların oluşturma veya düzenleme görünümüne gidin. Üst çubuktan ayar simgesini seçin ve gönderi bölümünü ziyaret edin.

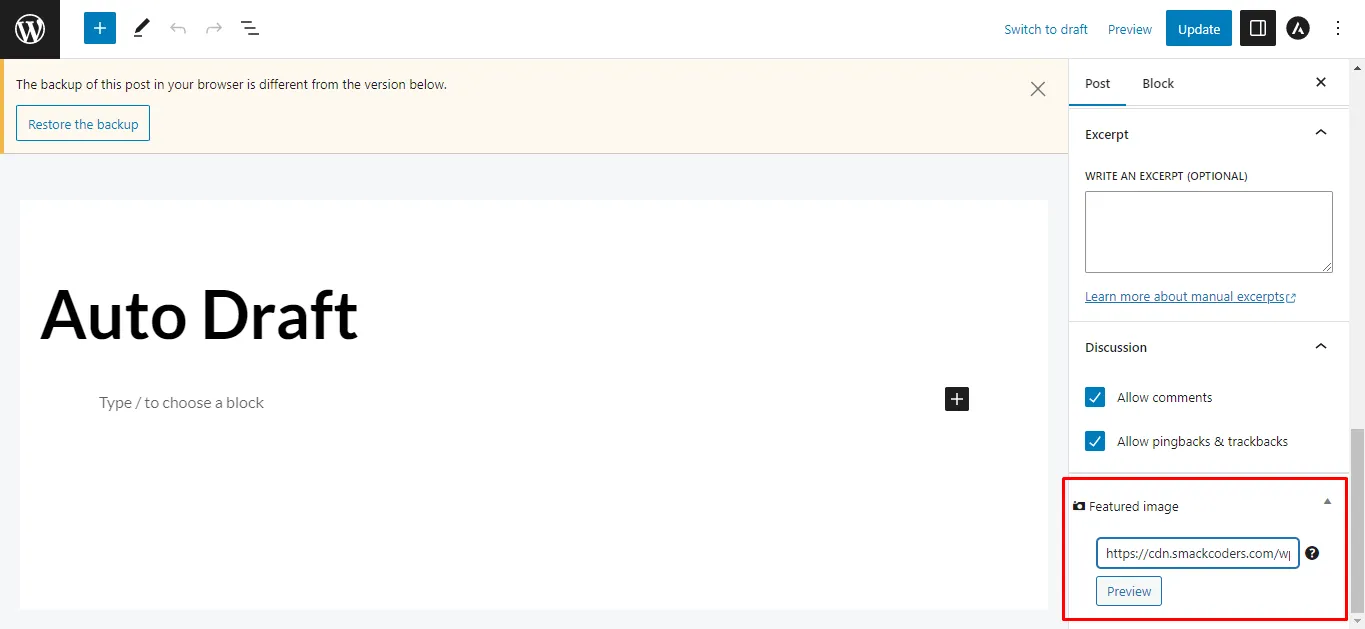
Varsayılan olarak, ayarlara tıklarsanız gönderi bölümüne yönlendirilir. Aşağı kaydırın ve aşağıdaki resimdeki gibi FIFU tarafından sağlanan ‘Öne Çıkan Resim’ alanını bulun.

Kopyalanan görselin URL’sini öne çıkan görselin metin kutusuna yapıştırın.
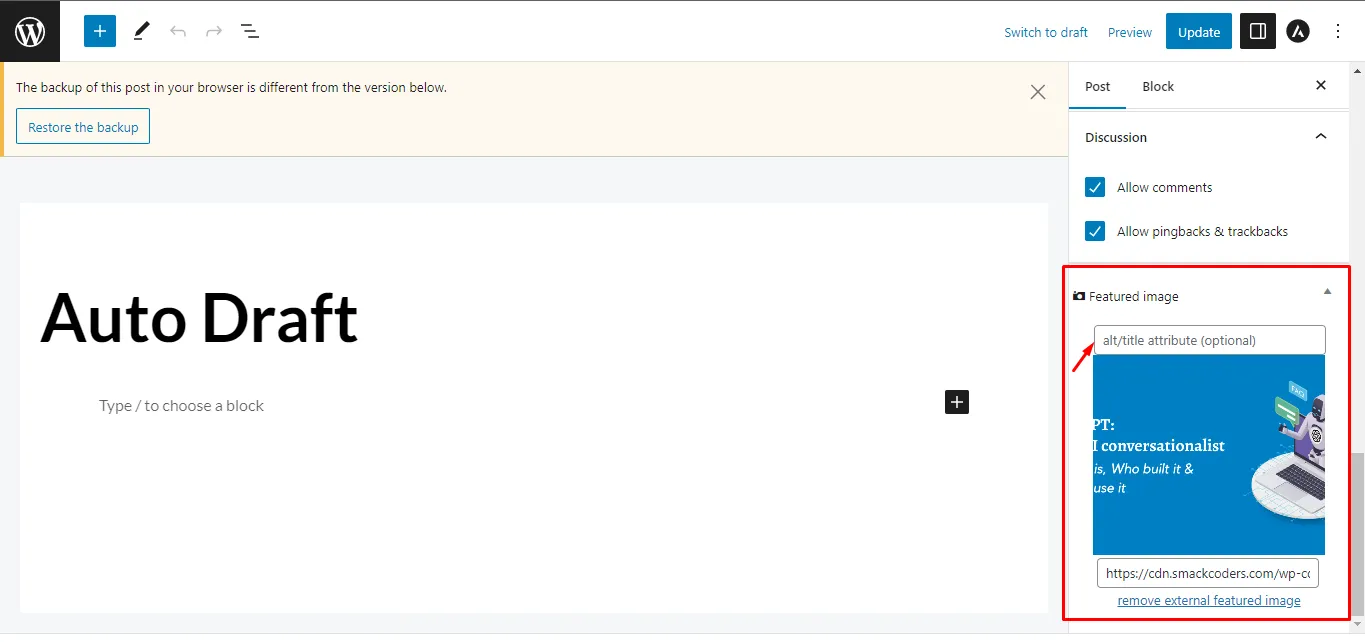
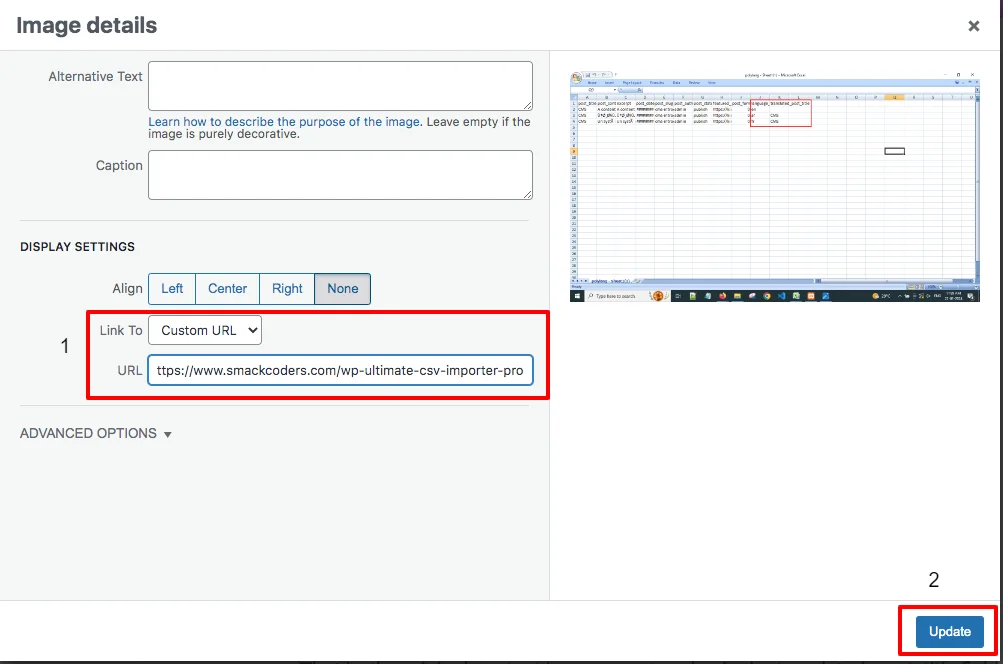
Alternatif olarak, görsel önerileri almak ve bu görseli öne çıkan görseliniz olarak eklemek için görsel anahtar kelimenizi sağlayabilirsiniz. WordPress özellikli görsel bağlantısını harici bir URL’ye ekledikten sonra önizlemeye tıklayın ve nasıl göründüğünü öğrenin. Aşağıdaki resimdeki gibi yeni bir metin kutusu görünecektir.

Metin kutusu görüntüye bir alternatif metin eklemek içindir. Ekleyin ve son olarak değişiklikleri kaydetmek için kaydet/güncelle düğmesine tıklayın.
Yapıştırılan URL’yi kaldırıp yeni bir URL ekleyerek öne çıkan görseli değiştirebilirsiniz. Daha sonra güncelle’ye tıklayın. Veya ilk aşamaya geri dönmek ve yukarıda açıklanan adımları uygulamak için harici öne çıkan görseli kaldır bağlantısını tıklayın.
WordPress Yazılarında ve Sayfalarında Öne Çıkan Görseller nasıl gizlenir?
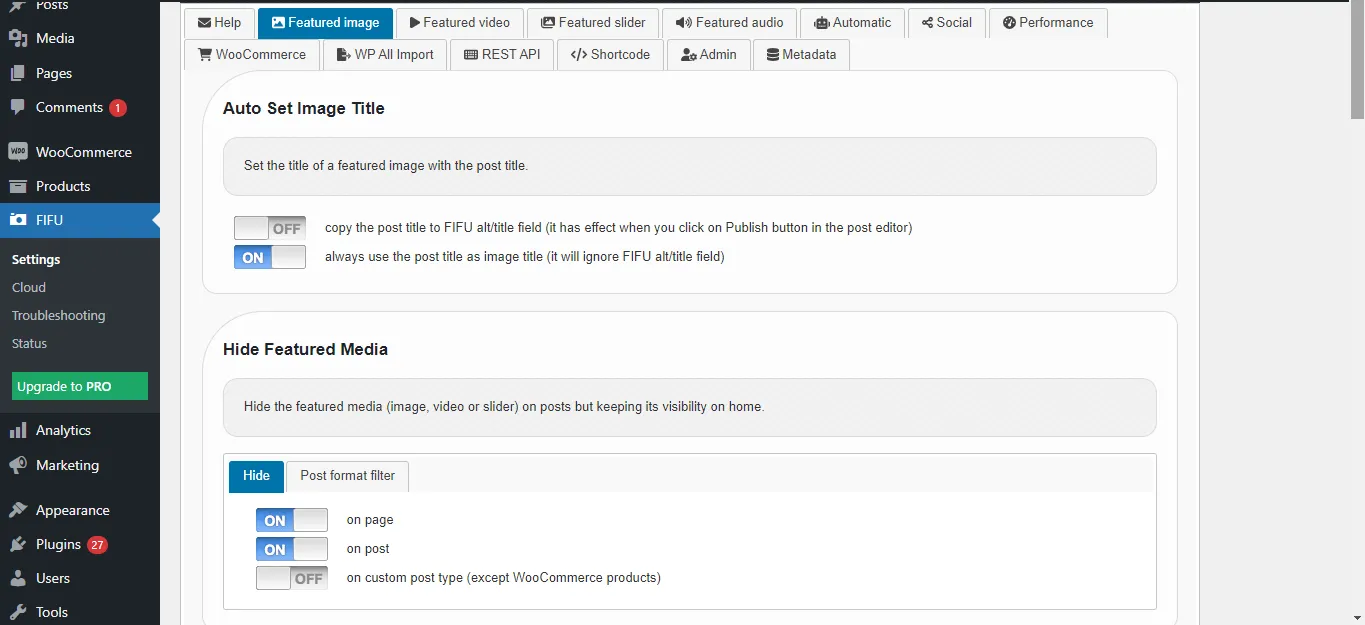
Herhangi bir nedenle, öne çıkan görseli WordPress Gönderilerinizden/Sayfalarınızdan ve ayrıca özel gönderilerinizden gizlemek isteyebilirsiniz. Artık bunu, URL eklentisi ayarlarından Öne Çıkan Resim’de tek bir seçeneği yapılandırarak yapabilirsiniz. FIFU menüsüne ve ayarlarına gidin.

URL eklentisinden Öne Çıkan Resim, her biri belirli bir işleve sahip çeşitli ayarlara sahiptir. Öne çıkan görsel sekmesini ziyaret edin ve Öne Çıkan Medyayı Gizle bölümünde görsel gizleme özelliğini uygulamak için sayfa, gönderi ve özel gönderi geçiş düğmesini etkinleştirin.

Bu, yapılandırmanıza bağlı olarak öne çıkan görsel bölümünü Gönderiden, Sayfadan ve Özel Gönderiden kaldıracaktır.
WordPress Gönderilerinde, Sayfalarında ve Özel Gönderilerinde öne çıkan Görsellere toplu Harici URL’ler aktarma
Çok sayıda kayıtla uğraşırken bunları manuel olarak tek tek eklemek en etkili yaklaşım değildir. Neyse ki ithalatçı eklentisi yardıma hazır. WP Ultimate CSV Importer Free, WordPress Gönderilerinin, Sayfalarının, Özel Gönderilerinin ve WooCommerce Ürünlerinin öne çıkan görselleri için alternatif metinleriyle birlikte harici URL’leri içe aktarmanıza olanak tanır. WordPress gönderileri için harici URL’lerden görselleri içe aktarma adımlarını inceleyelim; aynı işlem diğer gönderi türlerine de uygulanabilir.
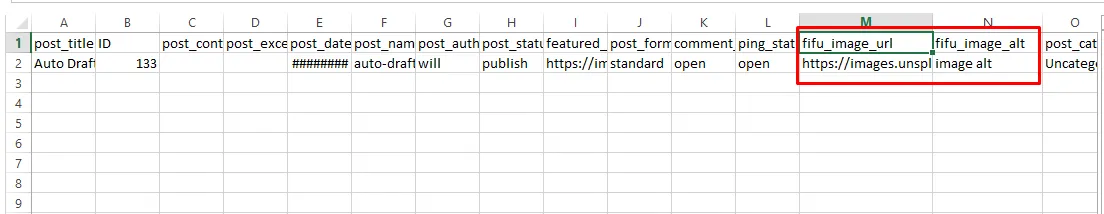
1. Aşağıdaki ekran görüntüsündeki gibi bir CSV dosyası hazırlayın. FIFU özellikli görsel URL’sini ve görsel alt metin alanlarını içerir.

2. Kontrol panelindeki CSV İçe Aktarıcı ücretsiz eklenti sayfasını ziyaret edin.
3. CSV dosyasına göz atın ve açın. Dosyanızı yüklemek için başka yöntemler de kullanabilirsiniz.
4. Gönderi türünü seçin.
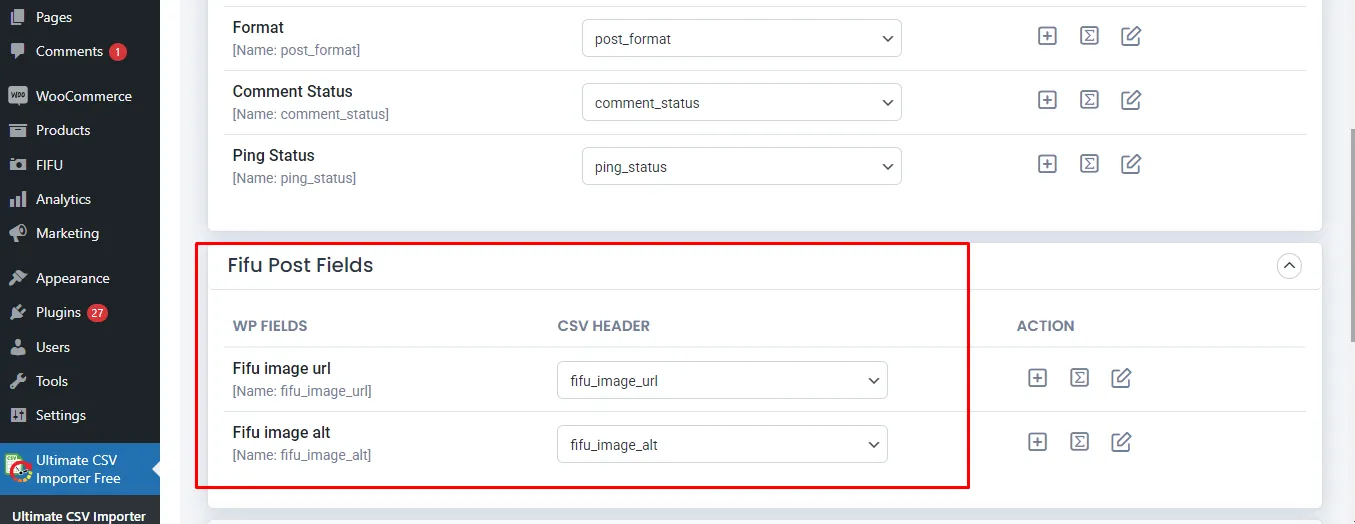
5. Alanları eşlemede, dosyanızda belirtilen tüm alanları FIFU alanlarıyla birlikte eşleyin.

6. Bir sonraki adıma geçin ve devam butonu ile medya işleme bölümünü atlayın.
7. İçe aktarmayı çalıştırmak için İçe Aktarmayı Başlat’a tıklayın. İçe aktarma tamamlandıktan sonra yönetici ve web görünümünde içe aktarma günlüğü sonuçlarını doğrulayın.
FIFU özellikli görseller ve alternatif metin verileri WordPress’ten nasıl çıkarılır?
WP Ultimate CSV Importer free , sayfa, gönderi, özel gönderi ve WooCommerce ürünü gibi yazı türleri için FIFU eklentisi alan verilerinizi WordPress’ten çıkarmak için bir dışa aktarma eklentisi sağlar.
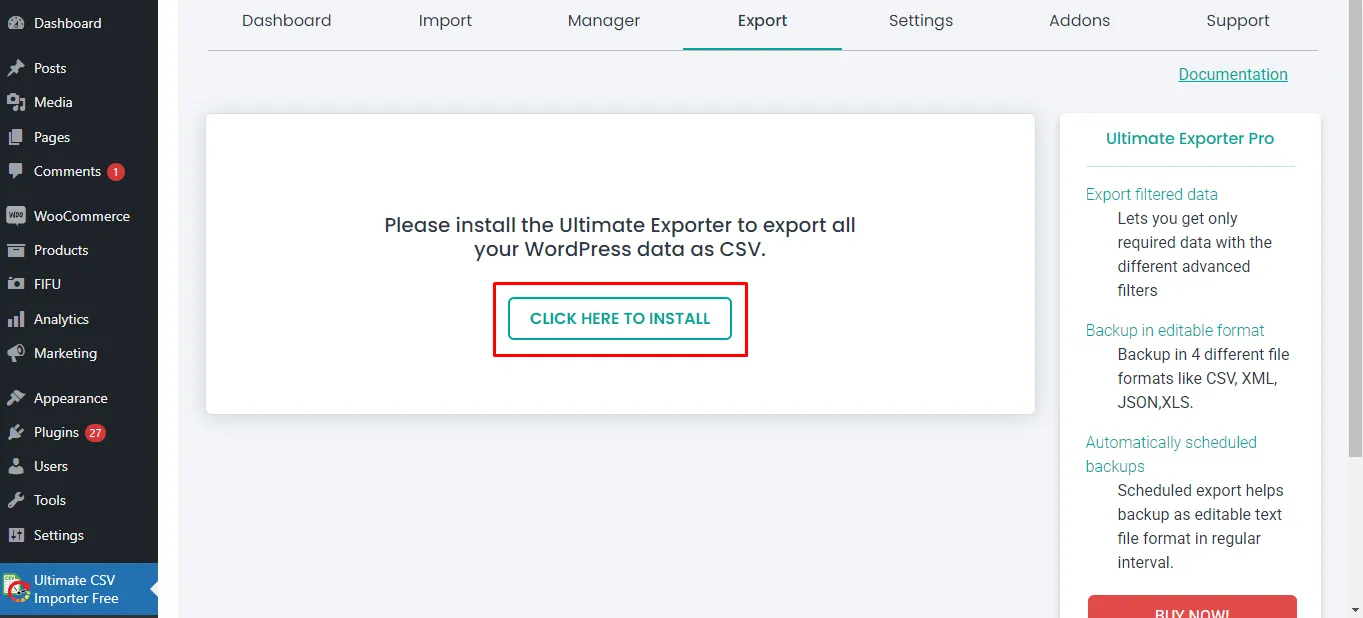
Dışa Aktarma sekmesine gidin. Dışa aktarma sayfası, yüklemeniz için bir düğme bağlantısı sağlayarak Ultimate Exporter eklentisini yüklemenizi söyler. Dışa aktarma eklentisinin kullanımı da ücretsizdir.

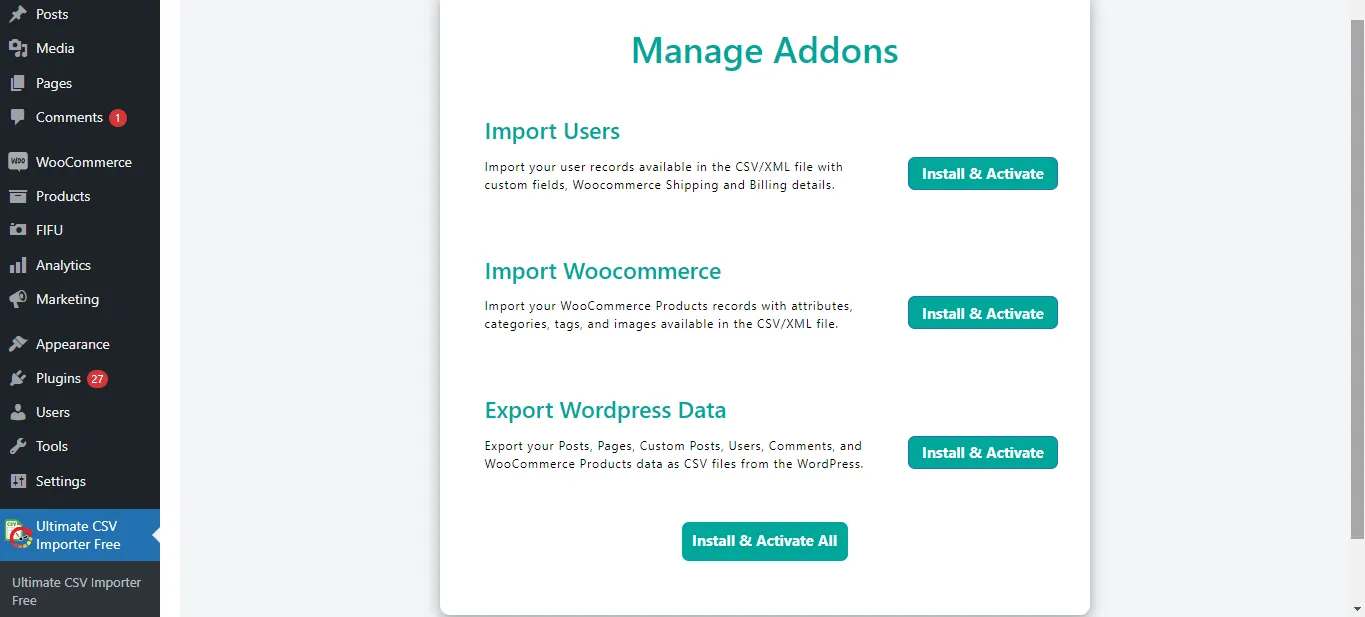
Sizi desteklenen tüm eklentilerin listelendiğini görebileceğiniz eklentileri yönetme sayfasına götürür.

İhtiyacınız olan tüm eklentileri veya belirli eklentileri yükleyebilir ve etkinleştirebilirsiniz.
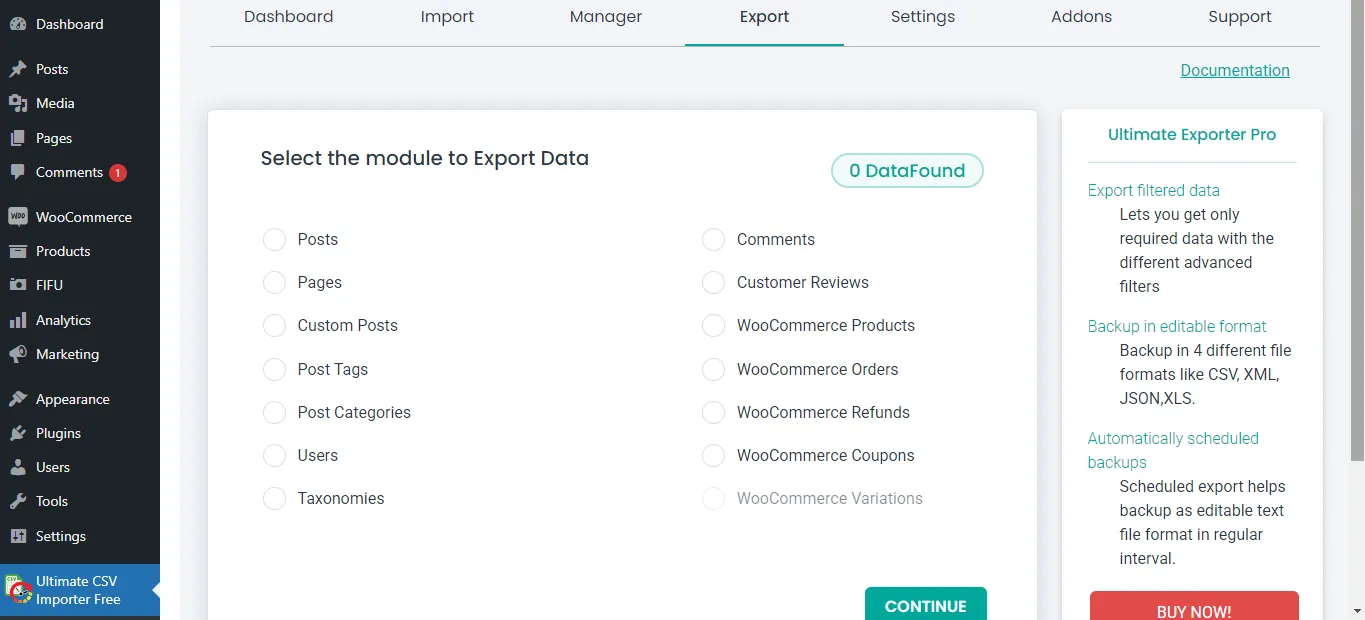
Exporter eklentisini aktif ettiğinizde ihracat sayfası bu şekilde görünecektir.

Burada gönderi türünü seçin. Yalnızca Gönderiler, Sayfalar, Özel Gönderiler ve WooCommerce Ürünleri gibi gönderi türlerine atanan FIFU özellikli görüntü alanlarını dışa aktarabileceğinizi unutmayın.
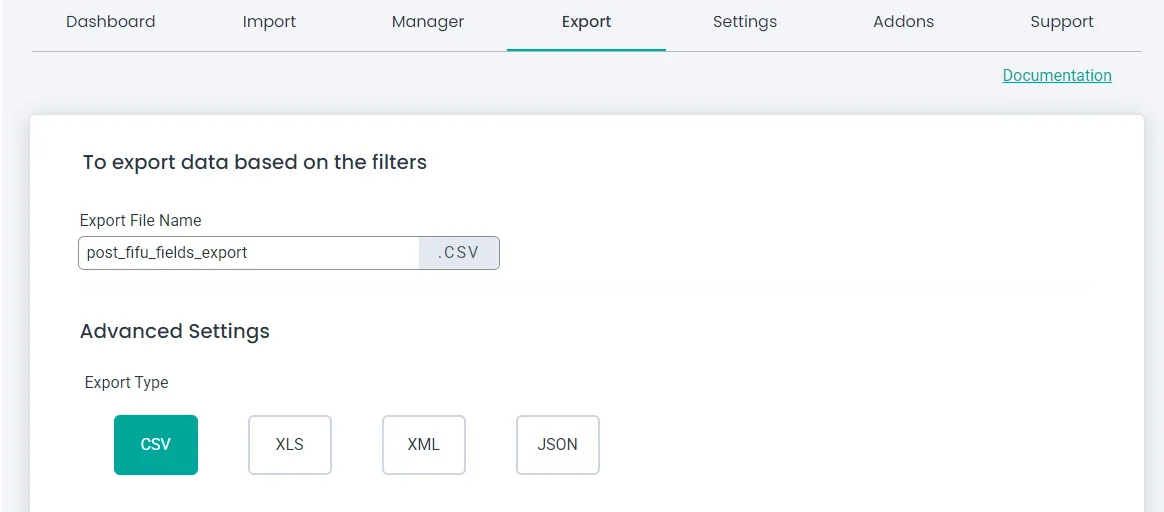
Bir modül veya gönderi türü seçin ve ardından bir dışa aktarma dosyası adı ekleyin ve ardından bir dosya türü seçin.

Daha sonra, belirli dönemler için dışa aktarma ve belirli yazarların kayıtlarını dışa aktarma gibi filtreleri yapılandırın. Seçilen gönderi türünün tüm kayıtlarını gerektirmiyor ve dışa aktarmak istiyorsanız, filtreleri yapılandırmadan Dışa Aktar’a tıklamanız yeterli.
Son olarak, dışa aktarma dosyasını indirin ve başarılı dışa aktarma işlemini onaylamak için dışa aktarılan saha verilerini doğrulayın.
WordPress, URL’deki öne çıkan görselleri programlı olarak ayarlar
WordPress’te öne çıkan bir görseli program aracılığıyla bir URL’den ayarlamak için, wp_insert_post() işleviyle birlikte media_sideload_image() işlevini kullanabilirsiniz. İşte bunu nasıl başarabileceğinize dair bir örnek:
function set_featured_image_from_url($post_id, $image_url) {
// Yayına Öne Çıkan Görsel Ekle
$image_id = media_sideload_image($image_url, $post_id, ‘Image Description’);
// Öne Çıkan Resmi Ayarla
if (!is_wp_error($image_id)) {
set_post_thumbnail($post_id, $image_id);
}
}
// Kullanım
$post_id = 123; // Gönderi kimliğinizle değiştirin
$image_url = ‘https://example.com/image.jpg’; // Resmin URL'siyle değiştir
set_featured_image_from_url($post_id, $image_url);Bu örnekte:
- $post_id değerini , öne çıkan görseli ayarlamak istediğiniz gönderinin kimliğiyle değiştirin .
- $image_url değerini, öne çıkan görsel olarak ayarlamak istediğiniz görselin URL’si ile değiştirin .
Bu işlev, görseli sağlanan URL’den indirir, onu belirtilen gönderiye ekler ve öne çıkan görsel olarak ayarlar. media_sideload_image () işlevi görüntüyü indirir ve ek kimliğini döndürür ve ardından set_post_thumbnail(), bu ek kimliğini belirtilen gönderi için öne çıkan görüntü olarak ayarlar.
Bu kodu temanızın function.php dosyasına veya özel bir eklentiye eklediğinizden emin olun. Ayrıca bu yöntemin PHP yapılandırmanızdaki izin_url_fopen ayarına dayandığını unutmayın . Sunucunuzda devre dışı bırakılmışsa alternatif yöntemler kullanmanız veya bu ayarı etkinleştirmeniz gerekebilir.
Sıkça Sorulan Sorular
WordPress’te Öne Çıkan Görsellere Harici URL’ler Nasıl Eklenir?
- “Öne Çıkan Resim Bağlantısı” Eklentisini Kurun ve Etkinleştirin
- Öne Çıkan Görseller için Harici URL’ler Ayarlayın
- İstediğiniz gönderilerin, sayfaların, özel gönderilerin vb. düzenleme görünümünün Öne Çıkan Görsel bölümüne URL’yi ekleyerek Öne Çıkan Görselleri Dış Bağlantılarla Görüntüleyin.
Öne çıkan görselleriniz için harici URL’leri ayarladıktan sonra muhtemelen bunları web sitenizde görüntülemek isteyeceksiniz. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Öne çıkan görseli harici bağlantıyla görüntülemek istediğiniz tema dosyasına gidin. Bu, temanızın şablon dosyaları veya bir yazı/sayfa düzenleyicisinin içinde olabilir.
- Öne çıkan görselin görüntülenmesinden sorumlu kodu bulun. Bu genellikle the_post_thumbnail() işlevi veya benzeri kullanılarak yapılır .
- Kodu, harici bağlantıyı içerecek şekilde değiştirin. İşte bir örnek:
php
<a href=”<?php echo esc_url(get_post_meta(get_post_thumbnail_id(), ‘custom_url’, true)); ?>”>
<?php the_post_thumbnail(); ?>
</a>
Bu kod parçacığında, öne çıkan görselle ilişkili özel URL’yi alıyoruz ve bunu <a> etiketinin href özelliği olarak kullanıyoruz .
Değişiklikleri uyguladıktan sonra, her şeyin beklendiği gibi çalıştığından emin olmak için web sitenizi test etmeniz önemlidir. Öne çıkan görsele tıklamanın kullanıcıları belirtilen harici URL’ye yönlendirip yönlendirmediğini kontrol edin. Web sitenizin tasarımı ve estetiğiyle uyumlu olduklarından emin olmak için öne çıkan görsellerin yerleşimini ve stilini inceleyin.
WordPress’te Harici Resim URL’si ile Öne Çıkan Resim Nasıl Ayarlanır?
WordPress, doğası gereği, öne çıkan bir görselin doğrudan harici bir görsel URL’sinden ayarlanmasını desteklemez. Ancak bunu, önce Özellik Görselini URL eklentisinden indirerek ve ardından WordPress’teki “Öne çıkan görseli ayarla” seçeneğini kullanarak görselin URL’sini yükleyerek başarabilirsiniz.
Bir görsele URL’yi nasıl yerleştirirsiniz?
Bir URL’yi bir görsele gömmek genellikle tıklanabilir bir bağlantıya sahip bir görsel oluşturmayı içerir. Bu, bir web sayfasında çalışıyorsanız HTML kodunu kullanarak veya bağımsız bir görüntü dosyası oluşturuyorsanız Adobe Photoshop veya GIMP gibi görüntü düzenleme yazılımlarını kullanarak elde edilebilir.
HTML kullanarak bunu nasıl yapabileceğiniz aşağıda açıklanmıştır:
HTML
<a href=”https://www.example.com”>
<img src=”image.jpg” alt=”Resmin açıklaması”>
</a>
Bu kod parçacığında:
- <a> köprü oluşturmak için kullanılan bir bağlantı etiketidir.
- href=”https://www.example.com”, tıklandığında görselin bağlanacağı URL’yi belirtir.
- <img> resmi görüntülemek için kullanılan bir resim etiketidir.
- src=”image.jpg” görüntülenecek resim dosyasını belirtir.
- alt=”Resmin açıklaması”, görsel için erişilebilirlik ve SEO amaçları açısından faydalı olan alternatif metin sağlar.
Kullanıcı görsele tıkladığında belirtilen URL’ye yönlendirilecektir.
Bağımsız bir görüntü dosyası oluşturuyorsanız (örneğin, JPEG, PNG) ve tıklanabilir bir bağlantıyı doğrudan görüntünün içine yerleştirmek istiyorsanız, genellikle görüntü düzenleme yazılımı kullanmanız gerekir. Bu programlar, görüntü haritaları oluşturmanıza veya bir görüntüye tıklanabilir alanlar eklemenize olanak tanır; bunlar daha sonra gömülü bağlantıyla birlikte dışa aktarılabilir. Ancak, bu şekilde oluşturulan tıklanabilir resimlerin yalnızca bir web sayfasında veya HTML ve resim haritalarını destekleyen bir ortamda görüntülendiğinde çalışacağını unutmayın. Bağımsız resim dosyaları olarak paylaşılırsa tıklanabilir bağlantı korunmaz.
Blogunuzdaki Bir Resme Bağlantı Nasıl Eklenir?
Elementor, kullanıcıların sürükle ve bırak arayüzünü kullanarak web siteleri oluşturmasına ve özelleştirmesine olanak tanıyan popüler bir WordPress sayfa oluşturucu eklentisidir. Elementor’u kullanarak bir blog gönderisindeki bir görsele görsel URL’si bağladığınızda, aslında görsele bir köprü eklemiş olursunuz, böylece ziyaretçiler görseli tıkladıklarında başka bir web sayfasına veya kaynağa yönlendirilirler.
Elementor kullanarak bir görselin URL’sini bir blog gönderisindeki bir görsele bağlamanın bazı yaygın amaçları şunlardır:
- Gelişmiş Kullanıcı Deneyimi : Görsellerin bağlanması, ziyaretçilerin web sitenizde gezinmesini kolaylaştırarak kullanıcı deneyimini iyileştirebilir. Örneğin, daha iyi görüntülemek için bir görseli ilgili içeriğe, bir ürün sayfasına veya görselin daha büyük bir versiyonuna bağlayabilirsiniz.
- Harekete Geçirici Mesaj (CTA) : Bağlantılı URL’lere sahip resimler, ziyaretçileri bir satın alma işlemi yapma, bir bültene kaydolma veya bir kaynak indirme gibi belirli bir işlem yapmaya teşvik ederek etkili bir harekete geçirici mesaj işlevi görebilir.
- Çapraz Tanıtım : Bağlantılı görselleri, web sitenizdeki diğer içerik veya ürünlerin çapraz tanıtımını yapmak için kullanabilirsiniz. Örneğin, bir blog gönderisindeki bir görseli ilgili ürün sayfasına veya ilgili içeriğe sahip başka bir blog gönderisine bağlayabilirsiniz.
- Dış Bağlantılar : Bağlantılı görseller, ziyaretçileri blog yazınızın konusuyla alakalı harici web sitelerine veya kaynaklara yönlendirmek için de kullanılabilir. Bu, kaynaklardan alıntı yapmak, ek bilgi sağlamak veya ortak web sitelerine trafik çekmek için yararlı olabilir.
- Sosyal Paylaşım : Blog yazılarınızı sosyal medya platformlarında paylaşıyorsanız bağlantılı resimler, web sitenize yönlendiren tıklanabilir görseller sağlayarak daha fazla etkileşimi teşvik edebilir.
Elementor’da, bir görselin URL’sini bir görsele bağlamak genellikle blog yazısı düzeninize bir görsel widget’ı ekleyerek ve widget ayarlarında URL’yi belirterek yapılır. Elementor çeşitli özelleştirme seçenekleri sunar; böylece bağlantılı görüntünün boyutunu, hizalamasını ve diğer ayarlarını tasarım tercihlerinize ve içerik hedeflerinize uyacak şekilde ayarlayabilirsiniz.
Örnek olarak WordPress’te Elementor kullanarak bir blogdaki bir resme nasıl bağlantı ekleneceğine ilişkin bazı genel adımlar şunlardır:
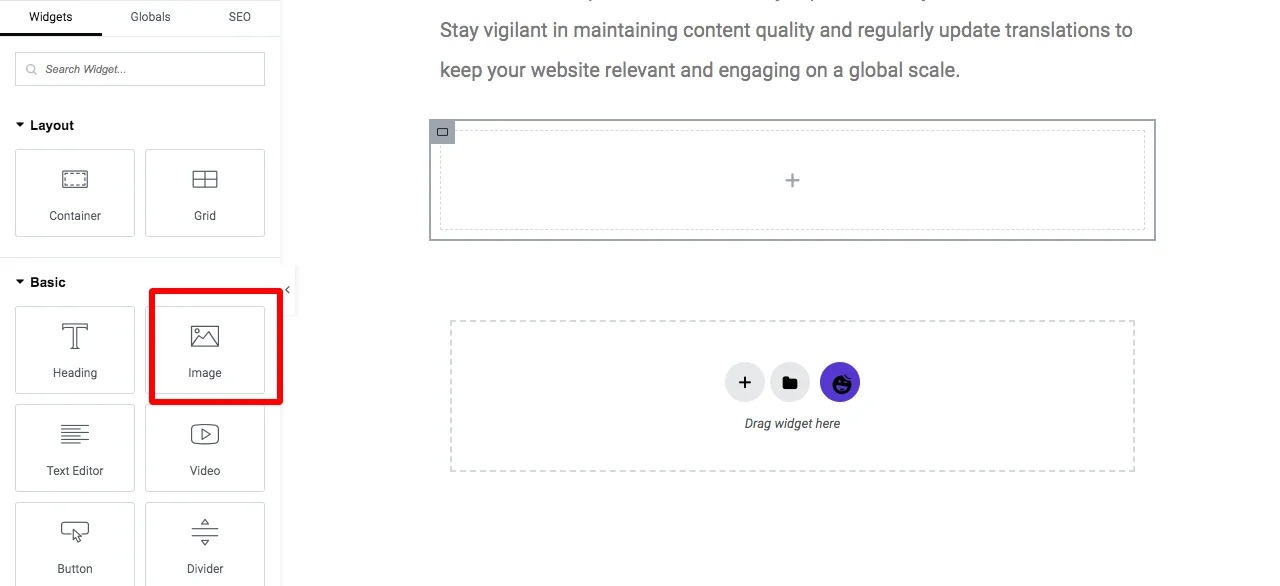
- Görüntü widget’ını Sol taraftaki sekmeden sürükleyerek Görüntüyü ekleyin
- Görüntüyü Medya kitaplığından ekleyin.
- Resmi ekledikten sonra resimdeki düzenle simgesine tıklayın
- Şimdi Bağlantılı seçeneğinde açılır menüden özel URL’yi seçin

- Resme bağlantı vermek istediğiniz yayınlarınızın, sayfalarınızın vb. özel URL’sini girin
- İstediğiniz görsellerden herhangi birine bağlantı vermek için açılır menüden Görsel URL’sini de seçebilirsiniz. Artık blog görseliniz, URL’deki görsellere bağlantı verdi.
Böylece blog resminize tıkladığınızda bağlantılı resminiz ortaya çıkacaktır. Yani tek bir görüntü alanına iki görüntüyü etkili bir şekilde yerleştirebilirsiniz.
WordPress’te Öne Çıkan Bir Görsele nasıl Alt Etiketi eklerim?
- WordPress’te öne çıkan görseli ayarlarken veya düzenlerken bir “Alternatif Metin” alanı göreceksiniz.
- Görselin içeriğini veya amacını doğru bir şekilde açıklayan kısa ve açıklayıcı bir alt etiketi girin.
- Alt etiketini öne çıkan görsele uygulamak için gönderinizi/sayfanızı kaydedin veya güncelleyin.
Bu teknikleri WordPress içerik oluşturma iş akışınıza dahil ederek gönderilerinizin etkileşimini ve katılımını artırabilir, sonuçta okuyucularınız için daha zenginleştirici bir deneyim sağlayabilirsiniz. Onları ek kaynaklara yönlendirmek veya alt etiketler aracılığıyla erişilebilirliği artırmak olsun, bu stratejiler WordPress web sitenizin veya blogunuzun etkinliğini artırabilir.
Elementor kullanarak bir URL’den öne çıkan görselin dışında bir görsel nasıl ayarlanır?
Elementor PRO ile URL’yi kullanarak diğer kaynaklardan görselleri içe aktarmak kolaydır.
- Elementor’unuzda, görsel widget’ını, görseli yayınınıza eklemek istediğiniz yere sürükleyin

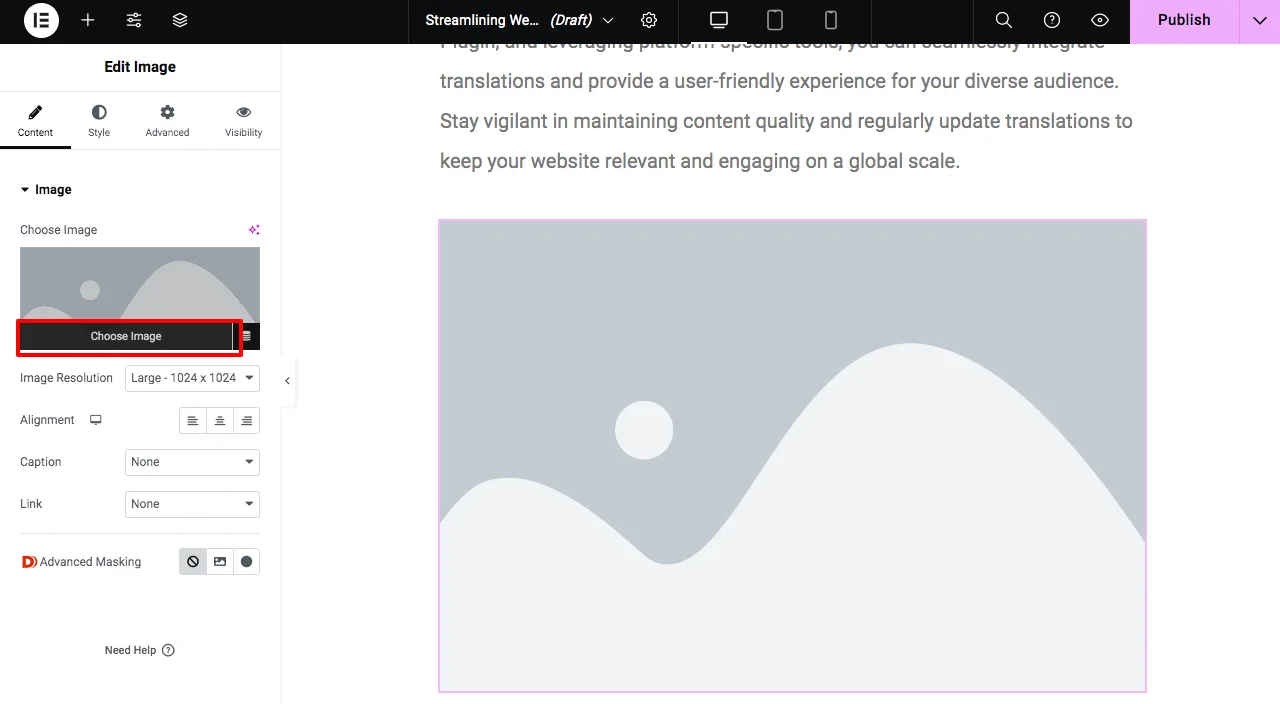
- Resim Seç’e tıklayın

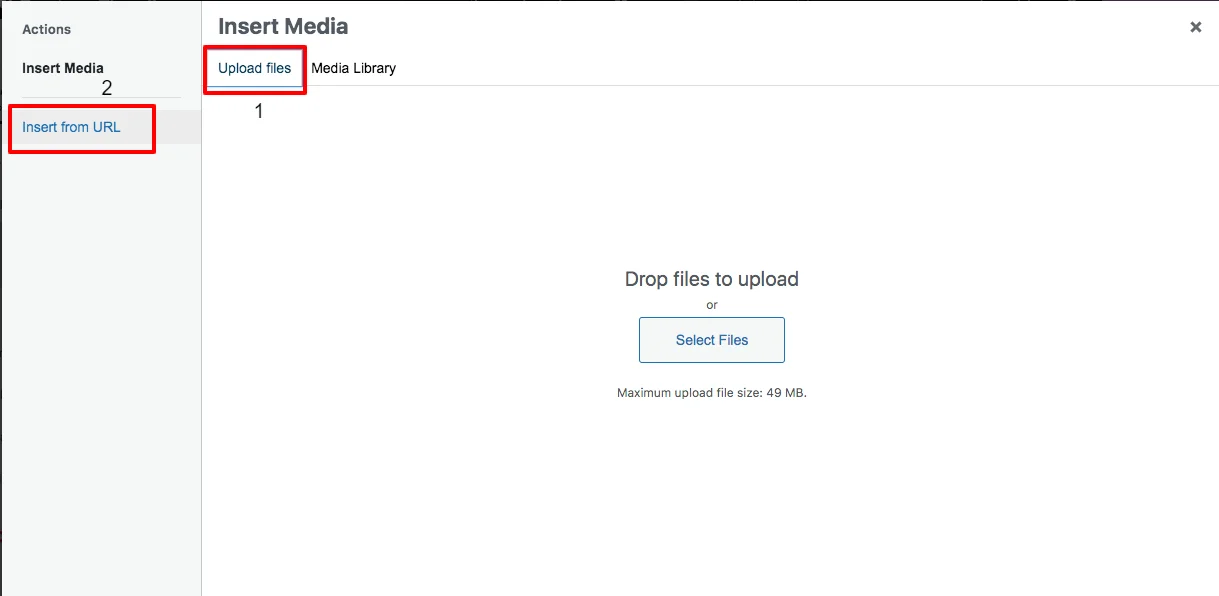
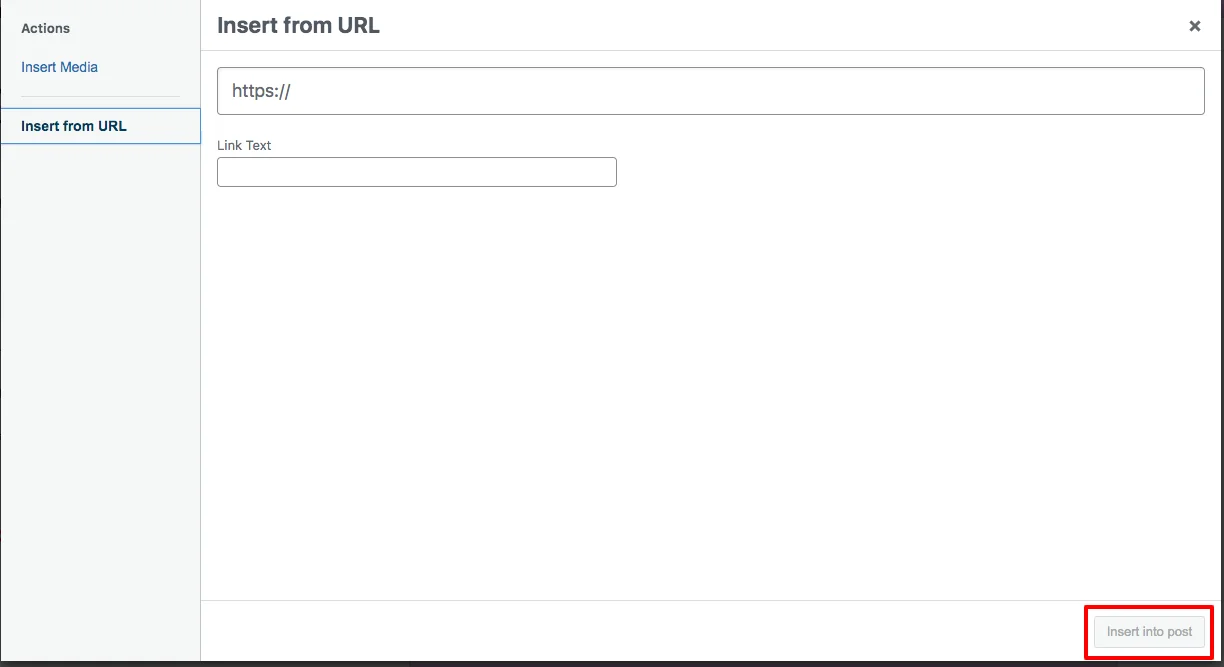
- Dosyaları yükle bölümünde URL’den ekle seçeneğini seçin.

- İstediğiniz görselin bağlantısını ve Bağlantı Metnini (alt metin) sağlayın
- Göndermek için Ekle’ye tıklayın

Artık URL’deki resimleriniz yayınınıza başarıyla yüklendi.