Aklınızı Başınızdan Alacak 11 CSS Projesi

Sadece CSS ve bir web tarayıcısı ile yapabileceğiniz çok şey var. Büyük geliştiriciler zarfı itmeyi ve ne kadar mümkün olduğunu göstermeyi sever.
Deneysel projeler üretim sahalarında her zaman yararlı olmasa da, inanılmaz derecede ilham verici ve eğiticidirler.
CSS’nin gerçek gücünü gösteren bir avuç CSS projesi düzenledik. Bunların hepsi CodePen’de barındırılıyor, böylece nasıl çalıştıklarını görmek için kaynak kodunu bile inceleyebilir ve kopyalayabilirsiniz.
1. Gradyan Yükleme Çubukları
Bu Sass yükleme sayfası , tekrarlanan bir yükleme efekti oluşturmak için animasyonlu degradeler ve yeniden boyutlandırılabilir öğeler kullanır.
Çoğu kişi, bu dikey çubuk yükleyicinin daha küçük bir sürümünü kullanan bu yükleme animasyonunu Facebook’tan tanımalıdır. Ancak, görüntüler tüm tarayıcılarla daha uyumlu olduğu için çoğu web yükleyici animasyonlu GIF kullanır.
Bu CSS3 yükleme çubuğu, yaratıcı düşünceyle neredeyse istediğiniz animasyon stilini yeniden oluşturabildiğini kanıtlıyor.
2. Güneş Sistemi Animasyonu
İşte çevrimiçi bulabildiğim en karmaşık CSS projelerinden biri. Malik Dellidj’in bu dinamik güneş sistemi tasarımı , hiçbir görüntü olmadan saf CSS üzerinde çalışır .
Her gezegen dönme hızları da dahil olmak üzere CSS’de işlenir. Bu proje, güneş sisteminin doğru bir modeli olacak ve hatta önyükleme yapmak için gerçekçi bir yıldızlararası arka plana sahip.
Animasyon hızlarını doğru bir şekilde bırakmanın gezegen simgelerini yapmak için ne kadar sürdüğünü hayal edemiyorum. Ama iradenin olduğu yerde bir yol var.
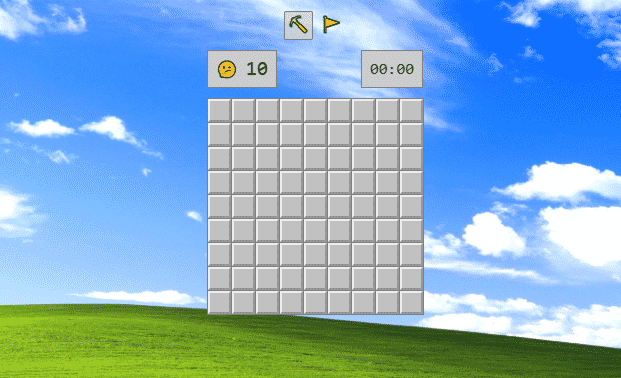
3. Saf CSS Mayın Tarlası
Klasik Windows mayın tarama makinesinin saf CSS kullanılarak çalınabileceği günü göreceğimi hiç düşünmemiştim . Yine de geliştirici Bali Balo sayesinde o gün geldi.
Bu, geleneksel Mayın Tarlası gibi tam olarak işe yaramadığına dikkat edin, çünkü skoru düzgün tutmaz. Ancak zamanı doğru bir şekilde izler ve bir JavaScript yalaması kullanmaz.
Arayüz bile bir şekilde orijinal Mayın Tarlası UI’sına şaşırtıcı bir şekilde yakın görünüyor ve hepsi CSS’de çalışıyor. Mükemmel bir kopya olmasa da, beni birkaç tur oynamaya götürecek kadar yakın.
4. Gündüz ve Gece Geçişi
Yüzeyde bu geçiş anahtarı oldukça basit görünebilir. Bir onay kutusu girişi ile çalışır ve etkileyici bir kısım olmamasına rağmen verileri arka uca aktarır.
Bu geçiş, onu en iyi ön uç açma / kapama anahtarlarından biri yapan birkaç özelliğe sahiptir:
- Geçiş simgesi güneşten aya dönüşüyor
- Geçerken yıldızlar ve bulutlar canlanıyor
- % 100 saf CSS ile tasarlanmıştır
Her nasılsa bu açma / kapama düğmesi her kullanıcının tıklamasını yakalar ve gündüz / gece geçiş alanını görünüme canlandırmak için o etkinliği kullanır. Güneş ve ay simgesi tasarımları da CSS’den başka bir şey üzerinde çalışmadıkları düşünülerek güzelce stilize edilmiştir.
5. CSS Fare İzleme
Geleneksel fare izleme, kullanıcının sayfada X / Y koordinatlarını bildiren JavaScript çalışmasıdır.
Teknik olarak, bu koordinatları toplamak ve onlarla yararlı bir şey yapmak için hala JavaScript’e ihtiyacınız var. Ancak bu snippet , kullanıcının her hareketini takip eden saf bir CSS fare izleme özelliği tasarlayabileceğinizi gösterir.
Gerçekten bunun için pratik bir kullanım düşünemiyorum ama bir şaka sitede eğlenceli olabilir.
6. Düz Eğlence Parkı
Web için tasarlanmış vektör ikonlarını ve resimlerini hepimiz gördük . Peki ham CSS ve SVG koduyla tasarlanmış tam sayfa vektör çizimler ne olacak?
Bu eğlence parkı tasarımı , yalnızca SVG destekli tarayıcılarda çalışan deneysel bir projedir. Ancak bu modern tarayıcılarda kusursuz bir şekilde görüntüleniyor ve her öğenin sayfada çok gerçekçi bir yerleşimi var.
Animasyonlar kesinlikle etkileyici ama dikkatimi çeken SVG öğelerinin doğruluğu . Birkaç yıl içinde, web üzerinde bu tür illüstrasyonları herhangi bir görüntü dosyası olmadan yalnızca kod halinde çalıştırabiliriz.
7. 3D Möbius
Möbius strip konsepti gibi tekrar eden bir CSS animasyonu tasarlamak oldukça zor. Ancak bazı 3B öğeleri ve değişen degradeleri ekleyin? Şimdi gerçek bir zorluğun var
Bu snippet, ne kadar düzgün göründüğü ve ne kadar az kod kullanıldığı göz önüne alındığında oldukça etkileyicidir (sadece 90 satır CSS). Haml ile tüm konsepti oluşturmak için sadece 6 satır kod gerekir.
Bunun gerçek bir web sitesinde süper yararlı olmayacağını itiraf edeceğim, ancak birkaç düzine HTML ve CSS satırı ile ne kadar yapabileceğinizin bir kanıtı.
8. Özel Harita Oluşturucu
Bu web uygulamasını birkaç saniye kullandıktan sonra JavaScript’te çalıştığından emin olabilirsiniz. 3D döndürme ve arazi yerleşimi gibi dinamik davranışların hepsi tatlı bir JS web uygulamasının işaretleridir.
Ancak Vincent Durand’ın bu harita yaratıcısı kullanıcı arayüzü aslında% 100 saf CSS. Döndürme okları, döndürme efektinin kendisi ve tüm yerle tıkla özellikleri CSS’de çalışır.
Tüm bu kavramın 3D küpler kullanılarak nasıl oluşturulduğunu da belirtmek gerekir. Blokların kendileri 3D elemanlar olarak çalışır ve küpleri sadece fareyle döndürebilirsiniz.
Şüphesiz uzun zamandır gördüğüm CSS’nin en çılgın kullanımlarından biri.
9. Saf CSS iOS 7 Simgeleri
Bu proje biraz daha az etkileşimli ama yine de nefes kesici. Geliştirici Peter Schmiz, ana HTML ios 7 uygulama simgelerini saf HTML ve CSS kullanarak yeniden oluşturdu .
Bu simgelerin hiçbiri SVG veya görüntü dosyası kullanmaz. Her simgedeki her öğe bir span / div öğesi ile HTML’ye sabit olarak kodlanır, sonra CSS kullanılarak stilize edilir. En çılgın kısım bunların ne kadar doğru olduğudur!
Tam set 22 simge içeriyor ve hepsi güzel. Haritalar ve Hava Durumu gibi simgelerin ayrıntılara gösterilmesinden çok etkilendim. Yeterli zaman ve sabırla CSS’de hemen hemen her şeyi tasarlayabileceğinize dair daha fazla kanıt.
10. Tek Elemanlı Gevşek Yükleyici
Slack yükleme animasyonunu CSS3 ile yeniden oluşturmak kesinlikle etkileyici. Ancak bu snippet , Slack yükleyiciyi sayfadaki tek bir öğeyle yeniden oluşturur . Buna özveri diyorum.
Bu pasaj için toplam CSS sayısı, Slack logo renklerini ve animasyon efektlerini içeren 100 satırın biraz üzerindedir.
Bu fikrin diğer markalı yükleme ikonları için işe yarayacağını söyleyemem ama kesinlikle bundan etkilendim.
11. Hareketli 3D Çubuk Grafikler
CodePen’de kendi animasyonlarıyla düzinelerce özel 3D bar tasarımı bulacaksınız. Ancak Rafael González’in bu 3D çubukları diğer tüm modern CSS çubuk grafikleri için öne çıkıyor.
Bu grafiklerin her biri kapsayıcılar için flexbox üzerinde çalışır , böylece kaç tane çubuk eklediğinize ve kabın ne kadar büyük olduğuna bağlı olarak otomatik boyutlandırılır. Ayrıca her çubuk grafik, tamamen saf CSS ile kontrol edilen görünüme kayarken hareket eder.
Her çubuğun boyutu em’lerde çalıştığından, her bir çubuğu tarayıcı yazı tipi boyutlarına göre doğal olarak ölçeklenecek şekilde ayarlayabilirsiniz. Modern CSS’nin her zamankinden çok daha esnek olduğunu kanıtlayan şık bir örnek.